深呼吸して、ちょっと肩を回してみませんか。
私は普段、仕事や副業のライティングに追われているのですが、あるとき自分の管理しているサイトのjQueryが「1.8.2」だと気づいて目が点になりました。
もう10年前のバージョンですから、
「そりゃあ不具合も出るわな…」
と冷や汗。
そこで重い腰を上げて、まとめて最新の「3.7.1」にアップグレードしてみたんです。
結果、予想以上にスムーズに移行できてサイトも快適に。
今回は、その手順とコツを私なりにまとめてお伝えしますね。
スポンサーリンク
なぜ今jQueryをアップグレードする必要があるの?

古いバージョンを使い続けるリスク
jQueryといえば、Webの世界ではもはや“おなじみすぎる”ライブラリ。
けれど、1.8.2のように古いものを放置していると、セキュリティ上のリスクやブラウザとの互換性問題が出てきます。
表面上は「動いている」ように見えても、ある日突然「想定外のエラー」や「ブラウザアップデートに追従できない」などのトラブルに見舞われる可能性が高くなるのです。
私の場合、
「何でこんなに警告が出るんだろう?」
とコンソールを覗いたら、見慣れない赤文字と黄色文字の行列にゲンナリ…。
「またバージョンが古いせいかも!?」
と慌てて調べてみたら、ビンゴでした。
こうなる前に対処しておけばよかったと思うこと多数。
古いライブラリは、いわば「いつ切れてもおかしくない爆弾」を抱えているようなものだと痛感しました。
セキュリティ面の懸念
Webサイトの脆弱性を狙う攻撃は絶えず進化しています。
古いjQueryには修正されていない脆弱性が潜在していることもあり、知らず知らずのうちにリスクを抱えているかもしれません。
セキュリティが破られると、被害は自分だけでなくサイト利用者にも及ぶため、きちんと対策を講じたいところです。
もし1.8.2を長期間使い続けていた場合、サードパーティ製の古いプラグインなどが既に整合性を失っている可能性もあります。
こうしたライブラリやプラグインの組み合わせで“複合的な脆弱性”が生じるリスクを見逃してしまうケースも。
放置期間が長いほど、潜在的なリスクが拡大しているかもしれません。
新しいjQueryで得られるメリット
一方、最新バージョンの3.7.1へアップグレードすると、下記のような“うれしい変化”が期待できます。
- 不要コードの整理による動作速度の向上
- 古いブラウザとのしがらみから解放され、モダン環境に最適化
- セキュリティ面の改善やバグ修正
- 新機能の活用による開発効率向上
最新のjQueryに合わせてプラグインやスクリプトを見直すことで、サイトの保守管理がしやすくなるのも大きな利点です。
jQuery 3系ではイベント周りの処理や、一部APIの高速化も行われています。
大量のDOM操作を伴うサイトや、アニメーションを多用するUIであれば、より快適かつ洗練されたユーザー体験を提供できるかもしれません。
こうした“目に見えない底上げ”が、利用者への満足度アップにつながります。
定期的なアップデートが実は時短の近道
「今動いてるならいいじゃん」
という考えも分かりますが、
後回しにすると負債が膨らむ
のはプログラムの常。
ヘタすると将来、より大きな手間と費用がかかる羽目に。
最小限の手間でバージョンを保ち続ければ、日々のメンテナンスもスムーズです。
私も「やるならサクッとやろう」と腰を据えて取りかかった結果、意外なほど短期間でアップグレードを終えられ、運用もラクになりました。
ソフトウェアにおける“技術的負債”は、特にライブラリやフレームワークの部分で大きくなりがち。
jQueryのように多くの機能を依存しているライブラリであればあるほど、アップデートを怠ると後々の修正が雪だるま式に膨らむ可能性が高いです。
こまめにアップデートしていく方が結果的にトータルコストを抑えられるでしょう。
ゴールまでのざっくり道のりバージョンアップの全体像

いきなり一気に飛ばない
jQuery 1.8.2から3.7.1へ、一足飛びに切り替えるのはリスキー。
大幅に変わった仕様でサイト全体が動かなくなる恐れもあります。
安全策としてよく推奨されているのが、
まず1.12.4にアップデート
⇒Migrateプラグインで不具合を潰す
⇒最終的に3.7.1に移行
という段階的なアプローチです。
ここで役立つのが「段階的に対応する」という開発の一般原則。
システム全体に大規模な変更を一気に適用すると、どこで不具合が起きているか把握しづらくなります。
1.12.4へ上げる過程で出る問題をひとつずつ解消していけば、3.7.1への移行ハードルがぐっと下がるわけです。
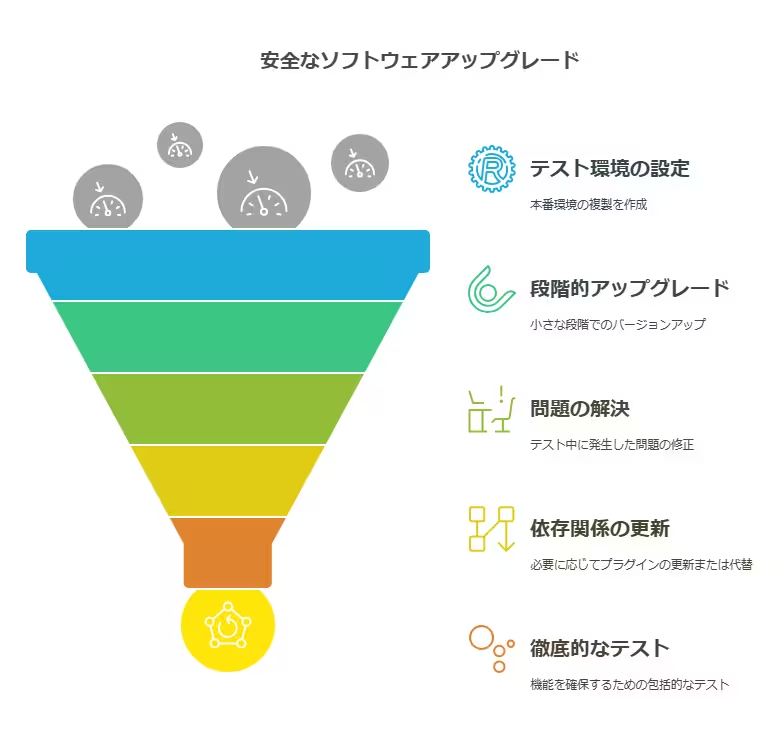
テスト環境を使って慎重に
本番サイトで「えいや!」と実行するのは怖すぎます。
本番のコピーを用意し、テスト環境で検証
を重ねましょう。
特にプラグインが多いサイトや、JavaScriptが入り組んだ大規模サイトなら必須の手順です。
テスト環境を準備する際は、可能な限り本番環境と同じサーバ設定・データベース構成を再現するのが望ましいです。
環境差によるバグや挙動の違いが少なくなるため、「テストでは大丈夫だったのに本番で崩れた…」という悲劇が起きにくくなります。
大まかな流れをまとめると
- 現行バージョンと依存関係(プラグインなど)の洗い出し
- テスト環境構築
- Migrateプラグインを使った段階的アップグレード
- 非推奨メソッドの修正
- プラグイン更新または代替策の検討
- 手動・自動テスト
- 本番への反映
- 継続的なメンテナンス
この流れを具体的に落とし込んだ手順を、次の章でじっくり解説します。
この8つのステップをきちんと踏むだけでも、バージョンアップに伴うリスクは大幅に減らせます。
大事なのは
「一気にやらず、小まめにチェックしながら前進すること」
「現状を正確に把握すること」
手戻りを最小限に抑える基本ですね。
ここが勝負の分かれ道準備作業

現行バージョンと依存関係の確認
バージョン確認方法
まずは本当にjQuery 1.8.2を使っているのか、あるいは別のバージョンが混在していないかを確認します。
以下のようなJavaScriptコードをコンソールやHTMLに仕込んで出力するのが手軽です。
console.log(jQuery.fn.jquery);
古いプロジェクトだと
「複数のjQueryファイルが読み込まれている」
「プラグインが独自にjQueryを同梱している」
など、ややこしい構成になっているケースもあります。
プラグインやカスタムスクリプトの洗い出し
- プラグイン名、バージョン、最終更新日をリストアップする
- カスタムスクリプトでもjQueryの特定バージョン向けメソッドに依存していないかチェック
とにかく「どこで何が使われているか」を把握するのが大事です。
これを疎かにすると、アップデート後に「あっ、ここのスライダー動かなくなってる!」と慌てて夜更かしすることになりかねません。
大規模プロジェクトの場合、依存関係は想像以上に複雑化していることがあります。
バージョン管理ツール(npmなど)を使わずに直接ファイルを入れている古い形態だと、同じプロジェクト内で複数のjQueryが混在していることさえあるものです。
一度全体をスキャンし、重複や不要ファイルの有無を確認すると、アップグレードの効率が上がります。
テスト環境の構築
本番サイトのコピーを用意
- ファイルのコピー:FTP/SSHなどを用いてローカルやテストサーバにダウンロード
- データベースのコピー:phpMyAdminなどでエクスポート→テスト用にインポート
ブラウザ環境の準備
Chrome、Firefox、Safari、Edgeなど主要ブラウザを用意しておきましょう。
IE対応が必要な場合は、jQuery 3系が
IE9以上
のサポートである点に注意。
IE8以下をどうしてもサポートしたい場合は、1.12.4あたりを使い続けるか、別途PolyfillやModernizrなどを組み合わせる必要があります。
企業や公共機関向けのWebシステムでは
「まだIE8相当の環境に対応しなければいけない…」
というシーンがゼロとはいえません。
その場合、アップグレードそのものを再検討するか、完全にブラウザサポートの切り捨てを行うかといった“政策レベル”の決断が必要になるでしょう。
詳しい道のりバージョンアップ手順

jQuery Migrateプラグインの導入
Migrateプラグインとは?
jQueryのバージョンアップ過程で
非推奨化されたり削除されたりしたメソッド・機能
を一時的に復元し、かつコンソール上で「ここ、変だよ!」と警告してくれる存在です。
移行期間中に問題点を特定しやすくしてくれる、ありがたい“つなぎ役”と言えます。
実装例
例えば、1.12.4にアップグレードする際は以下のように読み込みます。
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://code.jquery.com/jquery-migrate-1.4.1.min.js"></script>
これにより、コンソールを開くと
非推奨だけど使われてるメソッド
が警告として表示されます。
警告への対処
警告内容をチェックして、該当箇所を最新の書き方に置き換える。
これを繰り返し、最終的に警告がゼロになる状態を目指しましょう。
Migrateプラグインは“移行期限定の緩衝材”という意味合いが強く、長期間使い続けるべきものではありません。
非推奨メソッドを修正しきったら、速やかに外すのが理想。
アプリケーションがきちんと最新APIに対応できたか、トラブルシュートにも役立ちます。
段階的なアップグレード
Step 1jQuery 1.12.4へ
まずは
1.8.2 ⇒ 1.12.4
に更新し、Migrateプラグイン(1.x系)で発生する警告を一つずつ潰していきます。
この時点でプラグインの動作確認も行い、「これはもう使えないかも…」というものが出てきたら代替プラグインを検討。
Step 2jQuery 3.7.1へ
1.12.4で問題なければ、3.7.1にアップグレード。
Migrateプラグインも3.x系を読み込みます。
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script src="https://code.jquery.com/jquery-migrate-3.5.2.min.js"></script>
さらに警告が出るかもしれませんが、地道に修正・確認を繰り返しましょう。
最終的にはMigrateを外す
すべての警告がクリアになったら、
本番に反映する段階でMigrateプラグインを削除
してOKです。
残したままだとパフォーマンス面で余分な負荷がかかり続けるうえ、将来的に混乱を招く可能性があります。
Migrateプラグインを残している間は、移行前の古いコードも動いてしまいがちです。
意図しない動作を見落としやすくなるため、最終確認が済んだら必ず撤去して“純粋な新バージョン”の状態にしておくことが、保守管理の観点でも重要です。
非推奨機能の修正
主な修正例
.live()→.on().size()→.length.andSelf()→.addBack()- イベントショートハンド(
.click()など) →.on('click', ...)
コツと注意点
一括置換機能は便利ですが、誤置換に気をつけましょう。
特に.on()への書き換えでは、セレクタの書き方が変わる場合もあるので要チェック。
変更ごとにテストするか、まとめて置換してからセクションごとに手動テストを行うなど、丁寧に対応するのが賢明です。
大量の.live()や.size()を使ったコードが残存していたら、一度にまとめて書き換えるよりは、機能ごとに区切って対応するほうが安全です。
特にイベントが複雑に絡んでいる箇所では、一気に変更するとどこが原因で動作しなくなったのか追いづらくなります。
小まめにテスト&コミットを繰り返しながら修正すると安心です。
プラグインの更新
プラグイン公式サイトやGitHubリポジトリをチェック
- バージョン更新が定期的に行われているか
- jQuery 3系に対応しているか
対応していない場合は、作者が別途パッチを出していないか、もしくは後継プラグインが存在しないか調べるのが定石です。
古いプラグインの代替策検討
更新が止まったプラグインを無理やり使い続けるよりも、別のプラグインに乗り換えるほうが長期的にみれば安全。
私も一度、どうしようもなく古いカルーセルプラグインを捨てて、別のものに切り替えたら使い勝手がむしろ良くなった、なんて経験をしました。
プラグイン開発者が活動を停止してしまった場合、フォーク(複製)して自分でメンテナンスする選択肢もあります。
ですが、時間やスキル面を考慮すると、コミュニティが活発で今も更新が続いているプラグインに移る方が無難でしょう。
プロジェクトの規模や方針次第ですが、長期的なメンテコストを最小化する上でも十分に検討する価値があります。
転ばぬ先の徹底チェックテストと検証

自動テストの活用
Selenium / Puppeteer
UI操作を自動化するツールで、ログイン、フォーム送信、ページ遷移、クリックなどを人手をかけずにテストできます。
サイト全体にわたる広範囲の挙動確認に役立ち、バージョンアップ後の不具合を早期に発見できます。
QUnit
jQuery公式の単体テストフレームワーク。
DOM操作やイベント発火などに関するテストを簡潔に書けます。
開発時からテストを書いておけばアップデート時の確認が格段に楽に。
自動テストを導入していない案件もまだ多いですが、余裕があるならこの機会に導入を検討すると良いでしょう。
特にSeleniumなどは、単なるバージョンアップ後の確認だけでなく、ユーザビリティの実装確認にも活用できます。
CI/CDパイプラインに組み込むなど、保守が長期にわたるサイトほどメリットが大きいはずです。
手動テスト
主要ブラウザでの操作確認
- Chrome、Firefox、Safari、Edgeなどで手動チェック
- モバイルやタブレットでの確認も可能なら行う
イベントやUI要素の集中検証
- フォームやボタンが正しく動作しているか
- アニメーションやモーダルウィンドウの表示が崩れていないか
見落としがちなページほどバグが潜みがちです。
普段あまりアクセスしない管理画面やお知らせページなどもチェックしておきましょう。
手動テストはどうしても人為的ミスやチェック漏れが発生しがちですが、逆に「実際のユーザーが触ったときの感覚」を掴みやすいメリットもあります。
細かいアニメーションのタイミングやタップの感触などは、自動化しにくい部分。
ユーザー体験に直結する操作ほど、実際のブラウザやデバイスで確認するのが理想です。
コンソール警告の最終確認
Migrateプラグインが出す警告がすべて消えたら大きな前進。
もう一度、「本当に警告ゼロか?」を確認し、必要があれば微修正を加えましょう。
その後Migrateを外しても問題がなければ、いよいよ本番への反映です。
コンソール警告が一件でも残っているなら、それは将来的に不具合を引き起こすかもしれない要因になりかねません。
タッチイベントやスクロールイベントなど、負荷の高い処理を含む箇所に潜む非推奨メソッドは見逃しがちなので、しっかり目を光らせてください。
いざ出陣本番環境への反映

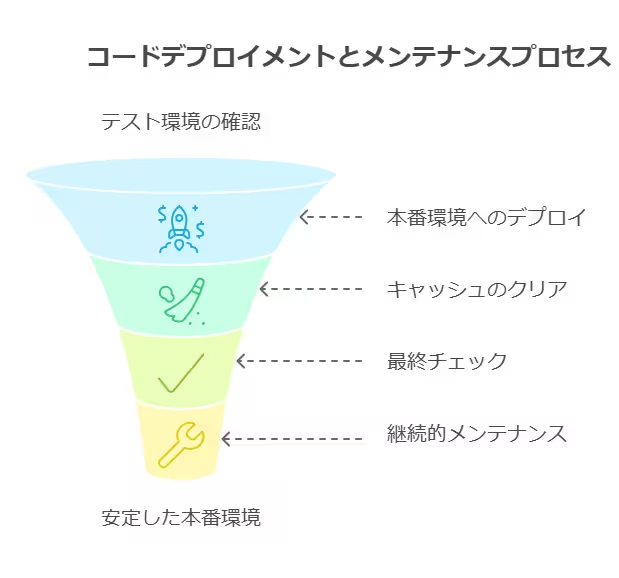
コードのデプロイ
テスト環境で問題なしと判断したら、本番環境にアップロードもしくはデプロイします。
クラウド環境ならGitLabやGitHub ActionsなどのCI/CDツールを使って自動化するのも便利です。
デプロイ後の最終チェック
本番環境でキャッシュをクリアし、改めて動作確認を。
コードのバージョンを変えたにもかかわらずブラウザが古いファイルを読んでいる場合もあるので、バージョン付きでキャッシュバスティング(例:script.js?v=123)を行うこともあります。
デプロイ直後のタイミングが一番トラブルが起きやすいので、可能な限りアクセスが少ない時間帯に行うのが無難。
大規模サイトやECサイトであれば、夜間や早朝のアクセスが少ない時間を狙ってデプロイし、問題があれば即座にロールバックできる体制を整えておきましょう。
継続的なメンテナンス
jQueryのリリースノートを定期チェック
jQuery公式サイトやGitHubを確認し、新バージョンが出たらリリースノートをざっと読み、セキュリティや互換性の変更点を把握。
バグ修正が大きい場合は早めにアップグレードすることでリスクを減らせます。
プラグインもセットで追う
プラグインが更新されない場合や作者が消失している場合は、可能な範囲で代替プラグインを探す、あるいは自前でフォークして修正するなど対処が必要。
ひとたびjQueryが上がると、プラグイン側にも影響が及ぶため「本家も追う」というマインドを持ちましょう。
継続的なアップデートの仕組みを整えるなら、可能であればパッケージマネージャ(npmやYarn)などを使った管理に移行するのも手段のひとつ。
CDNで読み込んでいる場合でも、プロジェクトの依存関係を一元管理しておくと、アップデート時に「何を確認すればいいか」がわかりやすくなります。
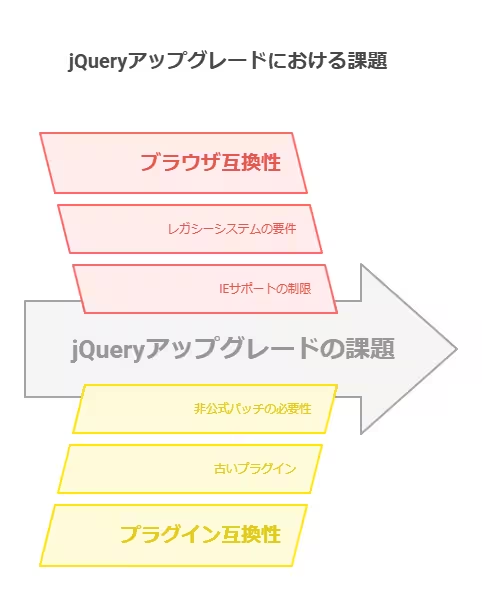
注意すべきポイント
IEサポートの範囲
jQuery 3系はIE9以上。
企業や自治体の案件だとIE8以前もサポートせねばならないケースがありますが、それはjQuery 1.12.4が最後の砦。
そういったプロジェクトでは、3系へのアップグレード以前にブラウザポリシーの見直しが必要となります。
一部の公共系サイトやレガシーシステムでは“IE8以下必須”という要件をまだ聞くことがあります。
ですが、ネット全体の流れとしてIE自体がサポート終了に近づいているため、そこまで古い環境対応を続けるのはコスト面・安全面ともに非効率になりやすいでしょう。
クライアントや上司を説得する材料として、IEサポート終了の情報を提示するのもアリです。
サードパーティプラグインの互換性
アップグレード後に
「お気に入りのプラグインが動かなくなった…」
と大慌てするのはよくある話。
“最新のjQuery対応済み”と明言しているプラグイン
を優先して採用し、古いものは見直す、というスタンスが安全策です。
どうしても置き換え先が見つからない特殊プラグインを使い続けたい場合、コミュニティフォーラムやStack Overflowなどで「同様の問題を解決していないか」を探すといいでしょう。
意外なところで“非公式パッチ”が見つかるケースもあります。
よくある質問(FAQ)
Q1. jQuery以外の選択肢は?
React、Vue、Angularなどのフレームワークや、ネイティブJavaScriptで同様の機能を実装する方法もあります。
ただ、既存プロジェクトを一から書き直す余裕がない場合は、
バージョンアップしながら使うのが現実的。
一気に大規模リプレイスを行うと、それこそ開発コストが大変です。
既存のjQueryに慣れた開発メンバーが多い場合、急にフレームワークへ移行すると生産性や品質が一時的に落ちる可能性もあります。
チームのスキルセットやプロジェクトの納期、予算を考慮しながら
「部分的にVueを導入する」「徐々にReactへ移行する」
などの段階的戦略を立てることが重要です。
Q2. Migrateプラグインはずっと入れておいていい?
不要になったら外しましょう。
余分なスクリプトはパフォーマンスを悪化させる要因ですし、Migrateはあくまで移行期のサポートツール。
いつまでも入れておくのは“卒業できずに教科書を携帯し続ける”ようなものです。
Q3. 万が一、本番でエラーが噴出したら?
- まずコンソールエラーを読む
- Migrateプラグインを一時的に再導入し、警告を確認
- バックアップから復元できるよう準備しておく
ここまでしっかりテストしていれば、大炎上はまず回避できるはずですが、それでも緊急時のバックアッププランは必須です。
大切なのは、
「何かあってもすぐに復旧できる状態」
にしておくこと。
テスト環境で大丈夫だったからといって本番でも100%安全とは限らないのが、Webの怖いところです。
やり直せる体制さえ整っていれば、恐れずに挑戦できます。
私のリアル体験談ハマりポイント実例

1 .live()地獄
古いコードでイベントをバインドするとき「.live()」を多用していたのが仇。
.on()に書き換えれば済むはずが、一括置換でセレクタの指定を誤って「イベントがまるで動かない!」と焦りました。
結局、まとめて置換する部分と個別に修正する部分を分けて対応しました。
2 プラグイン同士の衝突
複数のプラグインが同じグローバル変数やメソッド名を使っていて、jQueryのバージョンアップを機に競合。
ひとつを更新すると別の不具合が出る“地獄のモグラ叩き”状態に。
結局、思い切って使わなくなったプラグインを削除し、新しい機能へ移行して乗り切りました。
3 IE特有の罠
基本的にはIE9以上対応といえど、実際にIE11でテストすると微妙な描画崩れやクリック判定の遅延が発生することが…。
モダンブラウザでは何ともないのに、IEでだけ起こる現象を追いかけるのはなかなか骨が折れました。
検証用に実機を確保しておくのも大事ですね。
こうした“IEだけの不具合”は、CSSの独自仕様やJavaScriptの互換性問題が絡むため原因追及が厄介です。
確認テストを省略せず、複数バージョンのIEでテストするか、最悪エミュレーションモードなどを活用して疑似的にチェックする方法もあります。
jQueryアップグレード後に得られたメリット
1 サイトのパフォーマンス向上
古いスクリプトを消したり、要らないプラグインを断捨離したりする過程で、ファイルサイズがやや軽くなりました。
アクセス解析を確認すると、ページ読み込み速度が少しだけ改善し、モバイルユーザーからの離脱率も減少。
2 コンソールエラーが激減
更新前は定期的に赤文字警告を見ていたのが、アップグレード後はほぼなくなりストレスフリーに。
副業でも
「jQuery3.xにしたいんですが…」
という案件に迷わず対応できるようになり、仕事の幅が広がりました。
3 保守のしやすさ
最新のjQueryを使っていれば、今後の更新情報もキャッチアップしやすいですし、「古いメソッドがネックで何も進まない」という事態が減ります。
将来的にライブラリを別のものへ移行する際にも、コードが整理されているほうが対応しやすいでしょう。
“リファクタリング”の一環としてもメリットがあります。
アップグレードを機に古いコードを整理する過程で、処理の重複や無意味な関数、死んだコードなどを発見することがあるでしょう。
そうした箇所をきれいにするだけでも、長期的には開発効率や安定性が大幅に向上します。
ちょっとした“おまけ”の話家計管理と同じ?
1 jQueryバージョンの放置は家計費の放置に似ている
私がふと感じたのが、
古いjQueryを放置するのは、実は家計の固定費を放置するのと同じ
かもしれないな、ということ。
プロパンガス料金なんかは、契約当初は安かったのに、
気づけばどんどん値上げされている…
なんて話も珍しくありません。
そういうとき、「エネピ」のようなプロパンガス変更サービスを使ってサクッと乗り換えると大幅にお得になるケースがあるんです。
私も「ん?なんかガス代が高くなってない?」と明細を見たとき、サイトのメンテナンスをしていた頭で「そういえばjQueryも放置してたなぁ…」と一緒に思い出しました。
2 放置しなければ損を防げる
jQueryのようなライブラリや家計の固定費って、
調べるのが面倒で先延ばし
にしがち。
でも、先延ばしにして得することってあまりありませんよね。
気づいたらすぐに改善に動いたほうが、トータルで見ればストレスが減るし、お財布にもやさしい。
3 無理やり繋げるつもりはないけれど…
今回のプロパンガス変更はおまけ程度の話題ですが、
「サイトのライブラリ管理と生活の固定費管理って、似てるかも…」
と頭の片隅で思い出してもらえたら嬉しいです。
何事も定期的なチェックが大事ということで、興味がある方は下記の記事を覗いてみてください。
>>ガス代が高すぎる!ガス料金の比較チェックはコチラの記事から
“定期的な見直し”という行為自体に大きな価値があります。
ウェブサイトも家計費も、「現状維持で大丈夫」と思い込んでいると、知らないうちに損失が積み上がることが少なくありません。
やはり節目節目でチェックして改善するのが賢明なスタンスですね。
まとめjQueryアップグレードを円滑に進めよう
1 この記事で解説したポイントの再確認
- 準備が大切:現行バージョンと依存関係を洗い出し、テスト環境でしっかり検証。
- 段階的アップグレード:いきなり3.7.1へ飛ばず、まず1.12.4に挟む安全策。
- Migrateプラグイン:非推奨メソッドの警告を活かしながら少しずつ修正。
- プラグイン整理:更新が止まったプラグインは代替策を検討し、なるべく最新環境へ。
- 徹底テスト:自動テスト+手動テストで主要な機能を入念にチェック。
- 本番反映後も注意:キャッシュバスティングや再度のコンソール確認でミスを防ぐ。
- 継続メンテ:最新リリースを適宜ウォッチし、アップデートを怠らない。
さらに深い考察
こうしたステップを踏んでおけば、想定外のエラーやトラブルも最小限に抑えられます。特にプラグインの整理とテスト工程をしっかり行うことが、スムーズなアップグレードの鍵だと言えます。
2 最後に
これらのステップを踏めば、古いjQueryを見事に卒業し、3.7.1でサイトを運用していけます。
面倒に感じるかもしれませんが、
サイトの健全性やパフォーマンス向上、セキュリティ対策
を考えると避けて通れない道。
むしろ早めにやるほど楽になるかもしれません。
さらに、家計の固定費も同じように「放置しなければ損を防げる」もの。
jQueryのアップグレードを機に、ついでにプロパンガス料金やネット回線プランなども見直してみると、思わぬ節約効果が得られるかもしれません。
私もそのおかげで「なんでこんなに長く放置してたんだろう…」と、ちょっと呆れるくらい得できました。
というわけで、ぜひこの記事を参考に、jQueryアップグレードの旅へ乗り出してみてください。
バージョンをひとつ上げるごとに警告が減っていくあの快感は、ちょっとクセになるかもしれませんよ。
楽しみつつ、サイトも家計も、定期的なメンテナンスで快適に保ちましょう。お疲れさまでした!
アップグレードはゴールではなく通過点。
今後もjQueryがアップデートされる可能性はあるので、常に変化へ対応する姿勢を持ち続けるのが理想です。
こうした習慣づけが、Webサイト運営者としても、生活者としても、一歩先を行く“スマート管理”につながるのではないでしょうか。
